腹筋しろよ
CA11Y #1 〜アクセシビリティはじめて物語〜に登壇したときのものです。
スライド #
トークスクリプト #

業務システムの開発ディレクションおよび画面設計に携わっております。 私は実装よりは上流からの設計を業務として行うことが多いく、業務システムの上流そのものへアクセシビリティの概念を入れていったらどうなるんだろう?という提案を少し本日はお話しようと思います。
今までの経験では業務システムは「ユーザが限定される」という都合から「アクセシビリティ」よりは「ユーザビリティ」が優先されることも多い経験がありました。業務ドメインを分析した結果から1つのユースケースに注力して機能開発が行われていたのです。 その過程で、アクセシビリティはすっぽりと抜け落ちます。「そのユーザはターゲットではない」「今いるユーザが使えるから良い」「必要な要件は満たした」ということになってしまうのです。

しかし現実には業務システムに関わるユーザには非常に幅があります。
- 初級者ユーザ
- 中級者ユーザ(入力デバイスが変わってくることも)
- 疲れたユーザ
これらはすべて同じユーザかもしれませんし、違うユーザかもしれません。またあるユーザが初級者から中級者にうつることもあれば初級者のままでいることもあります。 一般的な会社では退職者がでますし、ジョブローテがあります。定期的に初級ユーザがうまれることになります。
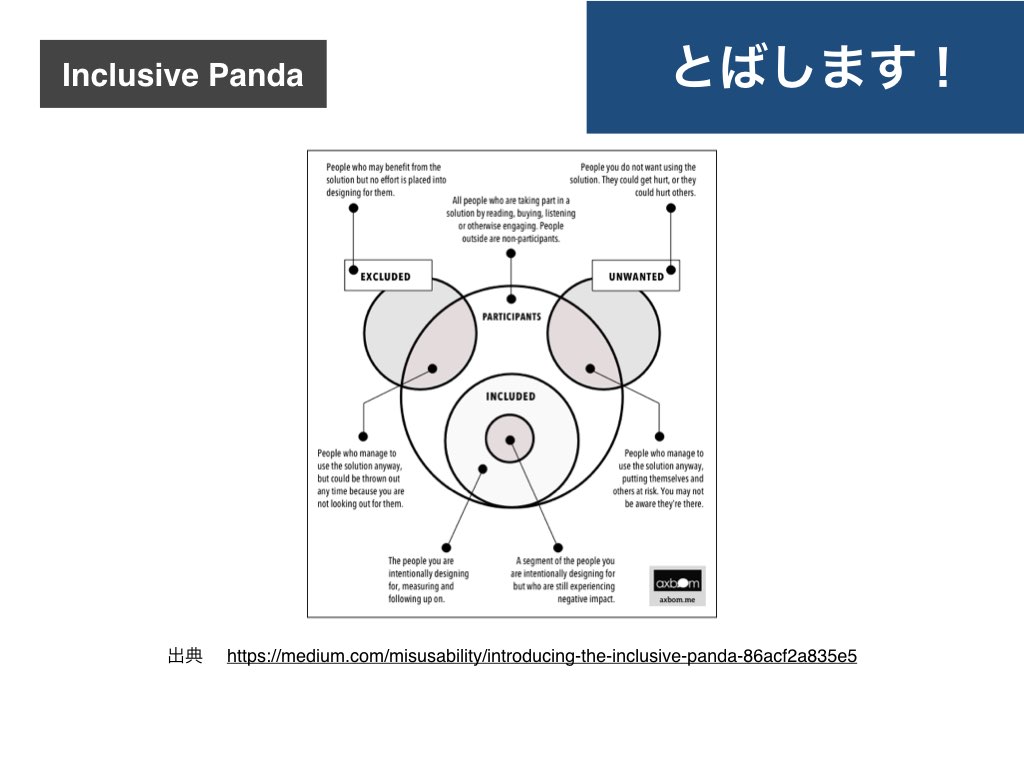
 出典:Introducing the Inclusive Panda
出典:Introducing the Inclusive Panda
こちらはストックホルムに在住の Per さんという方がつくったインクルーシブ・パンダという図です。 われわれがターゲットとしていなかったり、意図せず影響を与えている人を理解する為のツールです。 我々が想定するペルソナはこのパンダの鼻の部分だけで、鼻の中心にある黒い部分はターゲットにしているが「ネガティブな経験を与えている人たち」です。
特定のユーザに対してフォーカスしきることは非常に難しいです。ユーザは非常に多様性を持っていますし、私達はそれほど賢くありません。
またtoBのシステムでは本人が望む望まないにかかわらず「システムが導入」されてしまうことが多々あります。 決済権を持つユーザと実際に日常的に使うユーザのユースケースがずれていることは容易に想像できます。 すべてのユーザについて知ることは難しいです。
実際に工数をさけるかは別として、アクセシビリティという土台があったほうが良いのは間違いないでしょう。

つぎは、アクセシビリティをもう少しマクロな視点から捉えてみるということをやってみます。
前置きとして、アフォーダンスとシグニファイアいう言葉を使います。
- アフォーダンス…人がある場所でアレコレしてみた結果、モノから得られる価値(〜できそう、〜できなそう)
- モノが人にアフォーダンスを与えることをアフォードするという言い方もします
- シグニファイア…アフォーダンスを発見しやすくするために操作された特徴

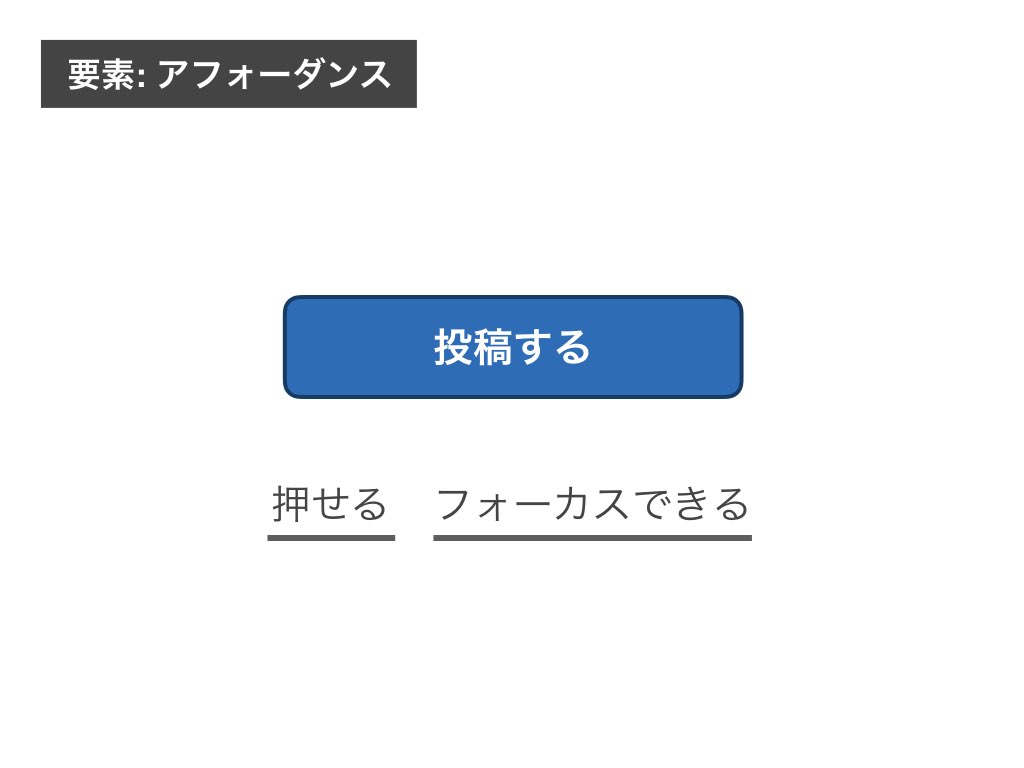
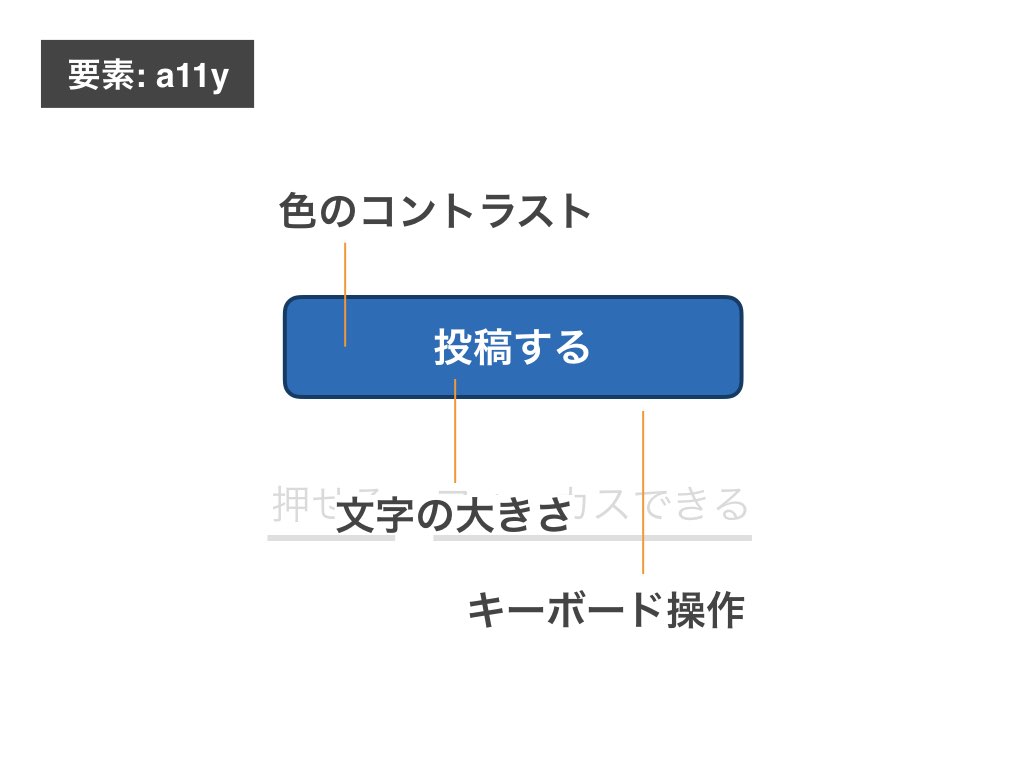
まずはボタンを例にとってみます。ボタンは「押せる」や「フォーカスできる」などのアフォーダンスを持ちます。ただこれだけではユーザにとって大きな価値を生むことはありません。

アクセシビリティのことを考えると次のことに気をつけなければいけないかもしれません。
- 色のコントラスト
- 文字の大きさ
- キーボード操作可能か
わたしたちが普段Webの文脈でいうアクセシビリティはこの粒度のお話が多いのではないかと思います。

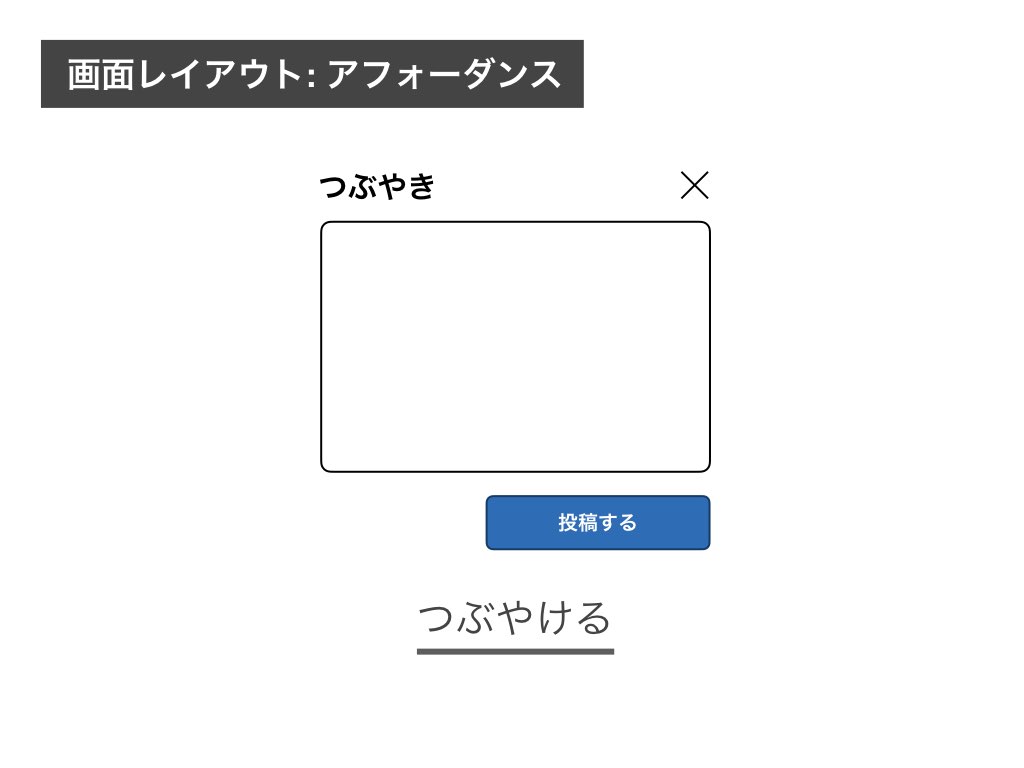
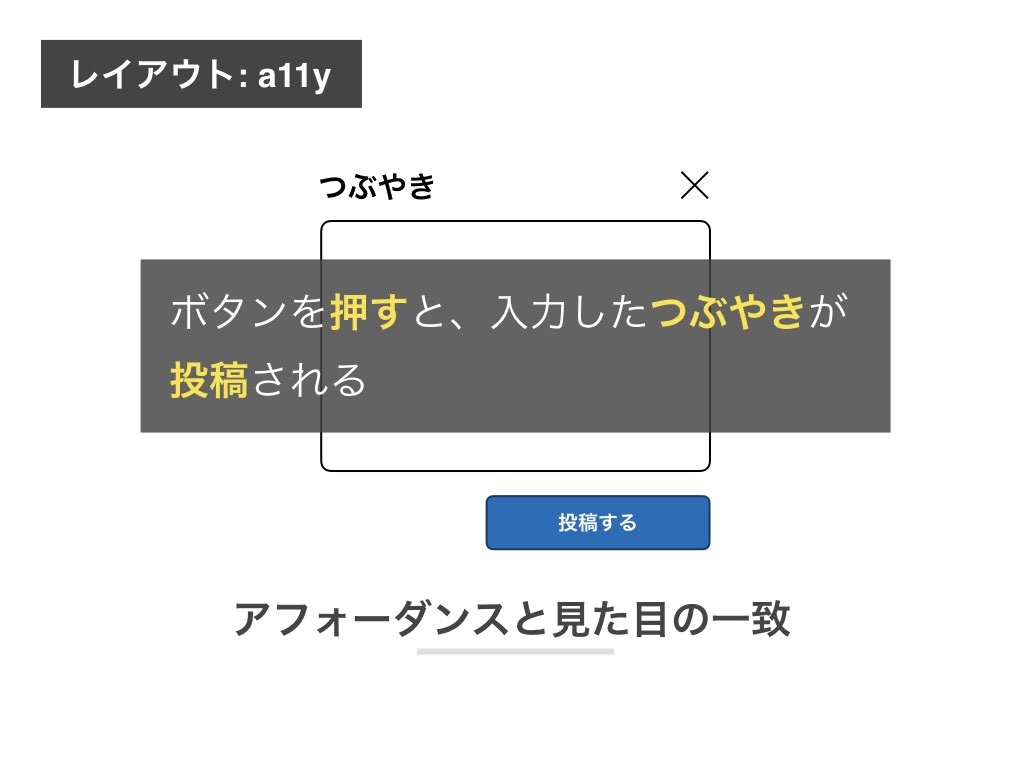
次に、もう少し視点を広げてみます。ボタンが他との要素から織りなすレイアウトみてみましょう。見出しがあり、その右にはバッテンのボタン、それらのしたにテキストフィールドがあり、更にその下に、先程例にだした投稿ボタンが配置されています。 このレイアウトが僕の想像通りの価値を提供するとしたら「投稿ボタンを押すと、入力したつぶやきが投稿される」という価値をアフォードしてくます。
この粒度では次のようなことをアクセシビリティの観点では気をつなければいけないかもしれません。
- 要素間のコントラスト
- 一貫性
- アフォーダンスとシグニファイアの一致
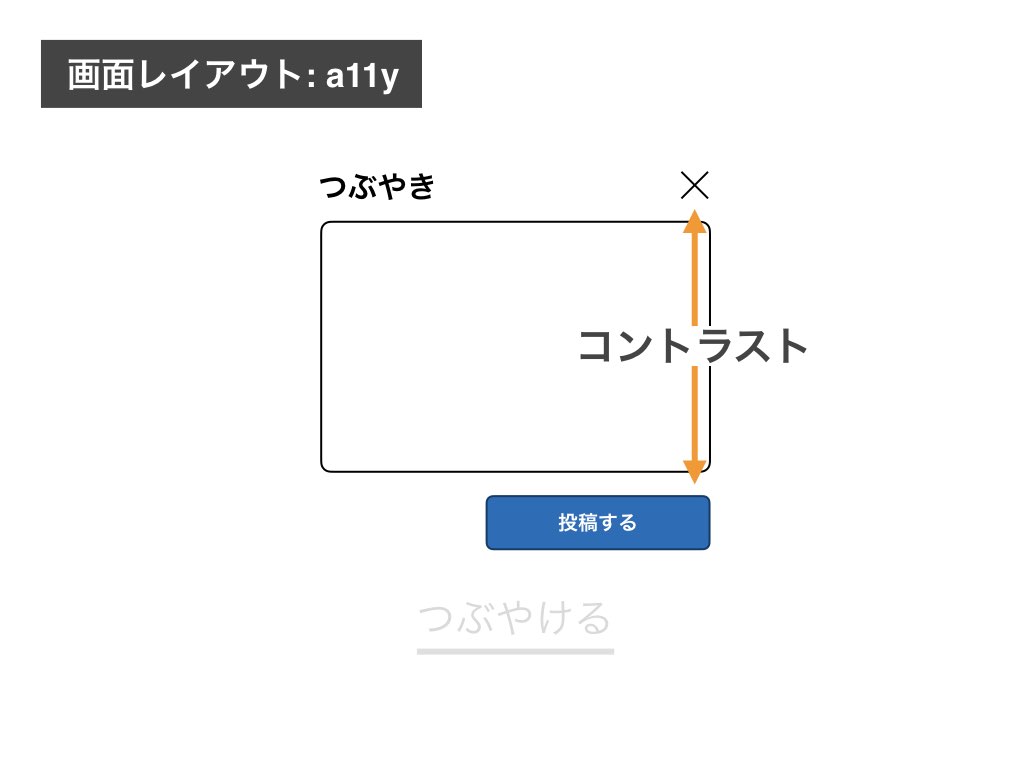
3つの観点です。順を追ってみていきましょう。

「要素間のコントラスト」ですが、上部に配置されたバッテンのボタンと下部に配置された「投稿するボタン」、これは形と色のコントラストをお互いにもちます。コントラストによりユーザはメインのアクションを完了するには「投稿する」というボタンを押せばいいと理解できるかもしれません。
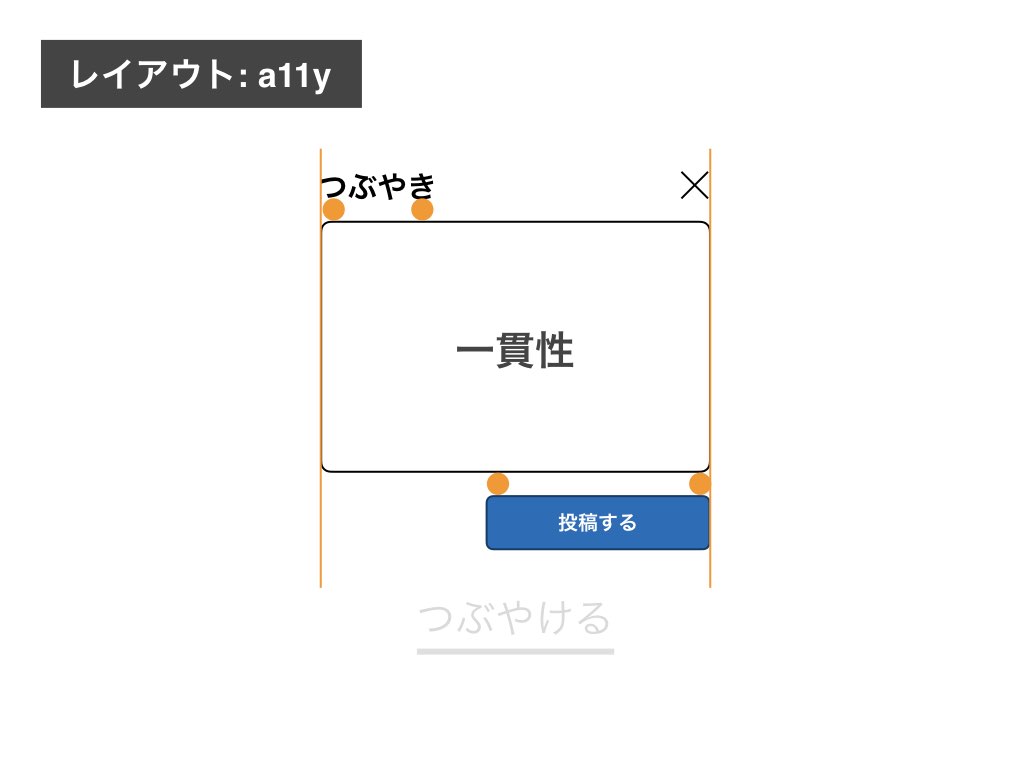
 一貫性、これは例えば一貫したルールによって要素が配置されていることでまとまりを表してくれます。また例えばこのレイアウトが統一感のない色や形、配置になっているとしたら、先程説明した要素同士のコントラストは破壊されてしまうでしょう。
一貫性、これは例えば一貫したルールによって要素が配置されていることでまとまりを表してくれます。また例えばこのレイアウトが統一感のない色や形、配置になっているとしたら、先程説明した要素同士のコントラストは破壊されてしまうでしょう。

最後にアフォーダンスとシグニファイアの一致ですが、極端な話投稿ボタンを押したときに、入力したものと違うテキストが投稿される、音楽が流れる、などのアフォーダンスを提供するしたらこのUIは全く信頼をおけなくなってしまいます。シグニファイアとアフォーダンスは必ず一致させる必要があります。
※スライドではシグニファイアは見た目となっていました...
このように要素とレイアウトでは求められるアクセシビリティに違いがあります。

コントラストについてもう少しお話させてください
例えばUIフレームワークに従って作られた、クリーンで整ったリストを想像してください。ユーザが常に画面を注視するとはかぎりません。リストは遠目から見ると均一で一様なグレーにみえます。スライドに出した例は、締切を管理するスケジュールタスクのTODOです。ルールに従ってはいるものの、均一な画面で情報を得ることが難しいです。
ここから欲しい情報を得るには集中が必要です。

少しだけ手直してみました。遅延したタスクをボールドかつ赤くすることで遅延したタスクスケジュールをひと目で判断できるようになりました。 コントラストは我々が情報を得る補佐をします。
ここ数年でその重要性が叫ばれるようになってきたデザインシステムは、一貫性だけがその価値ではないのです。この要素感の関係性を整理し、良いコントラストを与えるための側面を帯びているのだと思います。

コントラストは色だけでなく形状、大きさはたまた語句の強さなどを含みます。また当たり前ですがコントラストはある要素単体ではなく関係性の中にのみ存在します。
良いアクセシビリティには良い「関係性のコントラスト」が必要だとは思いませんか。

さらに視点をもう一段階広げてみます。そもそも業務システムとはなんのために使われるのでしょうか?そう、「業務」です。当たり前すぎることをいってごめんなさい。業務のアクセシビリティについて考えてみます。
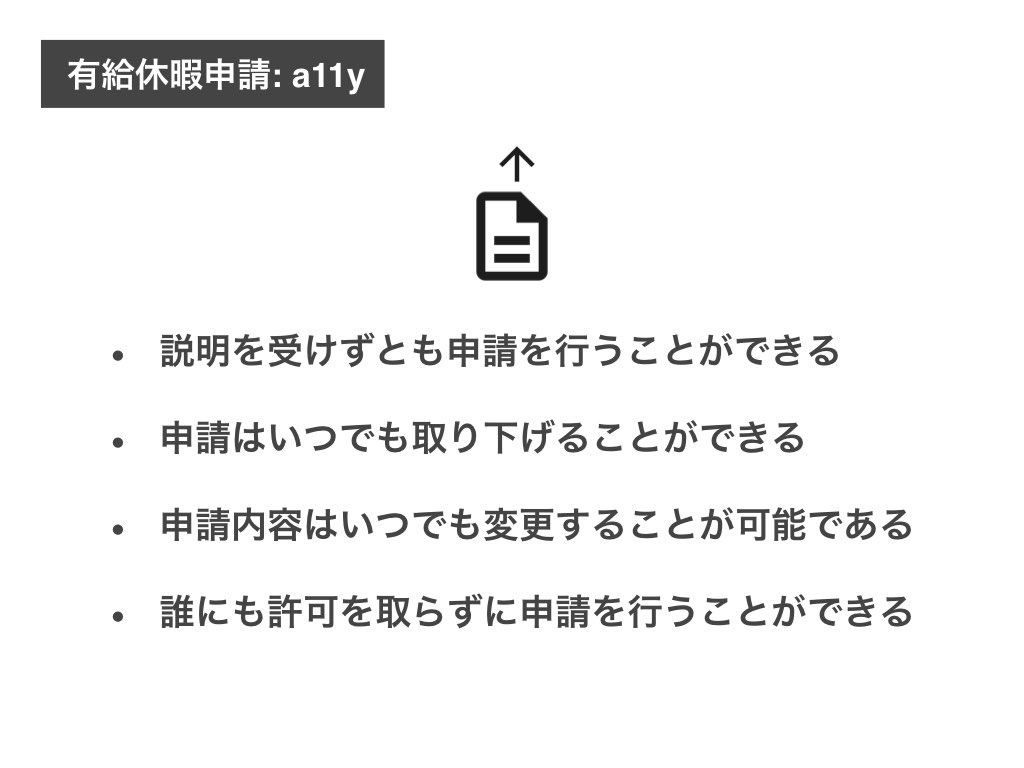
例えば、「有給休暇申請を行う」という業務について考えてみましょう。有給休暇申請へのアクセシビリティを向上するとうことはどういうことか、次のように定義してみました。

- 説明を受けずとも申請を行うことができる
- 申請はいつでも取り下げることができる
- 申請内容はいつでも変更することができる
- 誰にも許可を取らずに申請を行うことができる

ポイントは「情報へのアクセスが自由であること」「業務を遂行する人が自由なタイミングで行えること」の2つです。これらのアクセシビリティを向上することで、業務を行う人に業務の主体が完全に移ります。業務をコントロールできるようになることで他業務との柔軟な組み換えが可能になりますし、必要な情報は本人が持っているものです。仕事の効率に直結すると思うのです。
例えば申請を上司への許可という形で口頭ベースで行い、管理のみをシステム化するようなこともできるでしょう。その場合、情報は一貫してキレイで正規化されたものになるでしょう。ただそれは使う人にとって大きな制限であり、モードを呼び寄せます。情報や価値を自由にするほうが良いと思うのです。

最後にあげた「誰にも許可を取らずに」という部分ですが、かなり拡大解釈になってしまいますが、「有給休暇」は労働者の権利であり、取りたいと思ったときに、上司や同僚への説明もなしにとれることが望ましいです。

これは権利へのアクセシビリティです。権利も行使できなければ「存在しない」のです。だれでも権利が行使できる会社・社会環境を整えるための、助けになるのもデザインやシステム、サービスの役割の1つと僕は考えています。

段階をおって業務のアクセシビリティというものを説明させていただきましたが、マクロとミクロ、その両方が等しく大切なことです。どちらかがかければ「なかったこと」になってしまいます。 やや強引な解釈になってしまいましたが、アクセシビリティの考えを業務に取り入れていく中で明らかに大きな価値を生むと思います。上流から下流、すべての工程においてアクセシビリティは常に意識されるべきだと私は考えています。
ご清聴ありがとうございました。
感想 #
勉強会の雰囲気が柔らかかったので発表しやすかったです。他の方の登壇もよくて、動画を見直そうと思います。 ますぴーさんおよびスタッフの方々、参加者の方々大変ありがとうございました。
登壇内容はあらためて再構成し、「ミクロからマクロへのアクセシビリティ」というタイトルでいつか再公開します。いつか…。